Process
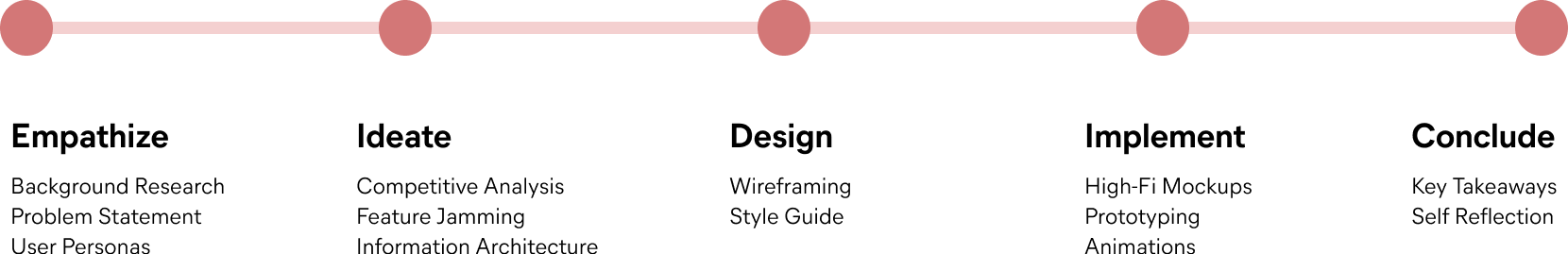
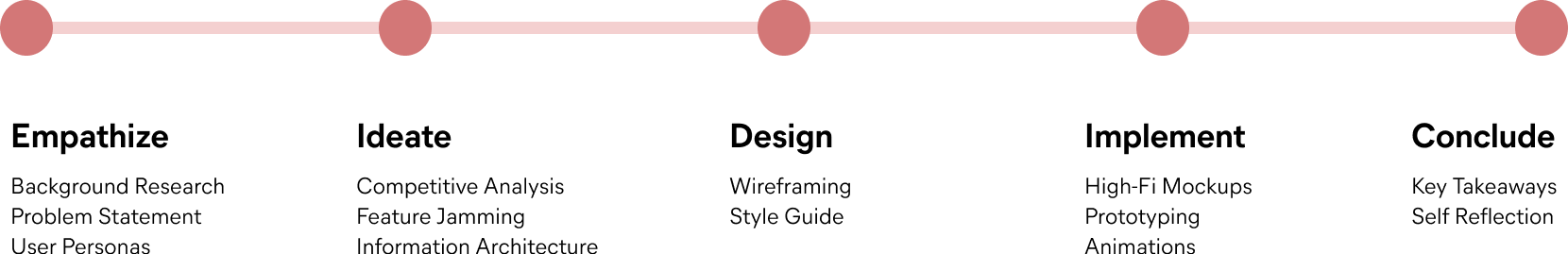
To plan for our 4 day design sprint, we outlined the following UX design process to ensure we were on track.

ADOBE X MTV CREATIVE JAM
ROLE
Wireframing, User Personas, Prototyping,
User Interface, Branding
TEAM
Brittney Cheng - Designer
Vanessa Szymanski - Designer
TIMELINE
4 Days
November 2020
TOOLS
Adobe XD
The Adobe Creative Jam is a designathon that leverages Adobe XD to solve a unique problem.
Adobe Creative Jam partnered with MTV to shed light on meaningful causes and empower individuals to drive positive change in their communities.
As women who relate to the struggles during that time of the month, my teammate and I wanted to raise awareness about period poverty and break the stigma surrounding menstruation. As a result, we designed Flourish: a unique period tracking app for women to manage their cycle, explore a variety of content and discuss within a tight-knit community; all while advocating for an amazing cause.
To plan for our 4 day design sprint, we outlined the following UX design process to ensure we were on track.

MUSIC TELEVISION (MTV)
Launched in 1981, MTV revolutionized the world of music and pop culture. Drawing meaningful connections to songs, TV, movies and trends, MTV showcases how the media can be a voice for emerging generations.
PERIOD POVERTY
Period poverty is the lack of access to sanitary products, period education and waste management facilities. According to Plan International, 1 in 10 women are unable to afford protection during their period. 12% of women are forced to use unhygienic methods that can cause infections. On top of that, periods have been associated to shame and embarrassment; making it even more difficult for women during this time. There has been a need to respond to these challenges to erase the stigma associated with periods while advocating for period poverty.
Our challenge was to design a mobile app that encourages individuals to be active advocators in their communities. By tying a cause to pop culture, users need the tools to share, donate, volunteer and take action.
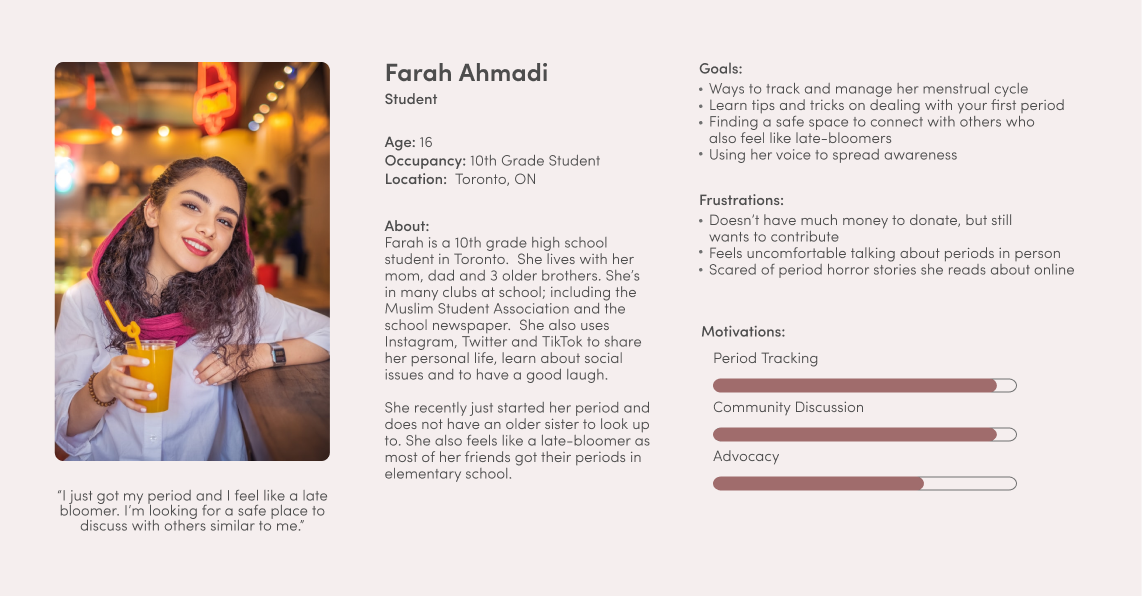
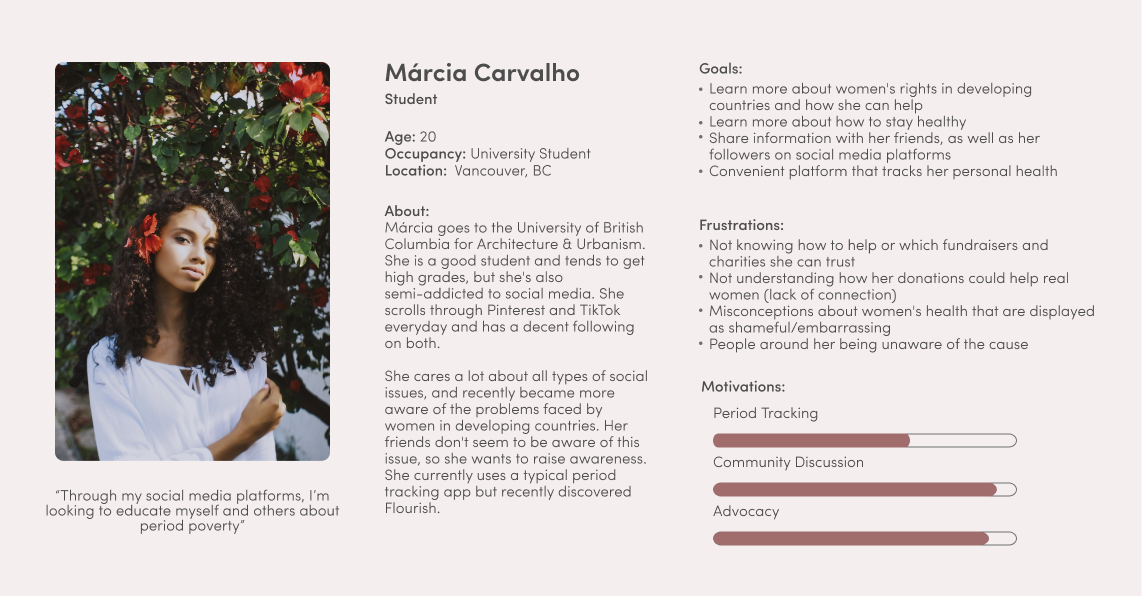
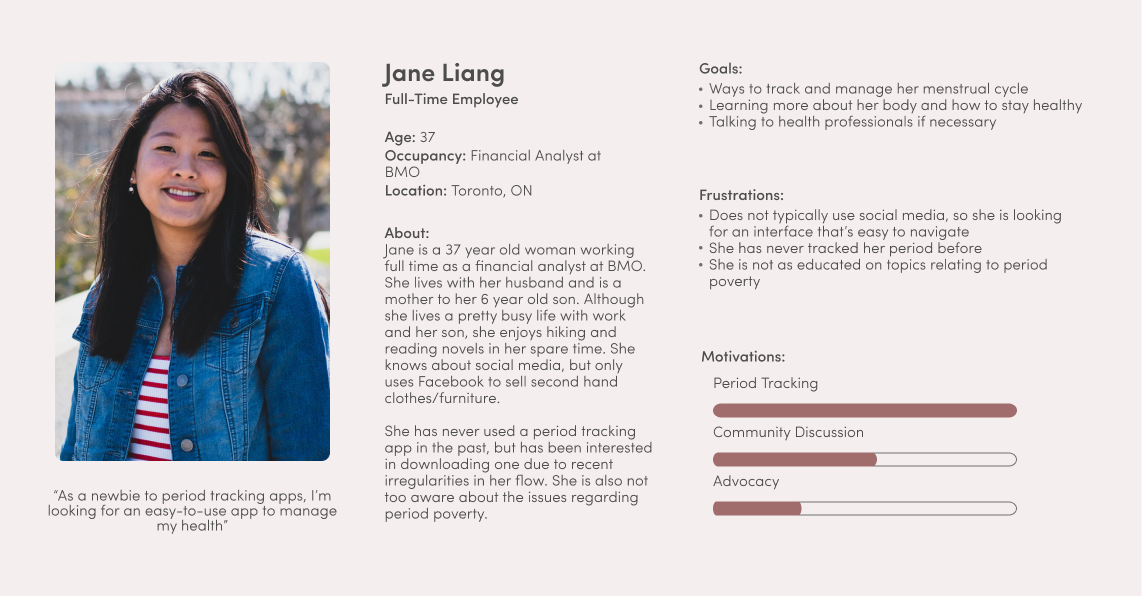
MOTIVATIONS
FRUSTRATIONS
To empathize with the broad range of users that were interviewed, we created personas of 3 different age groups: all with unique app intentions. We analyzed tweens, young adults and middle-aged women.



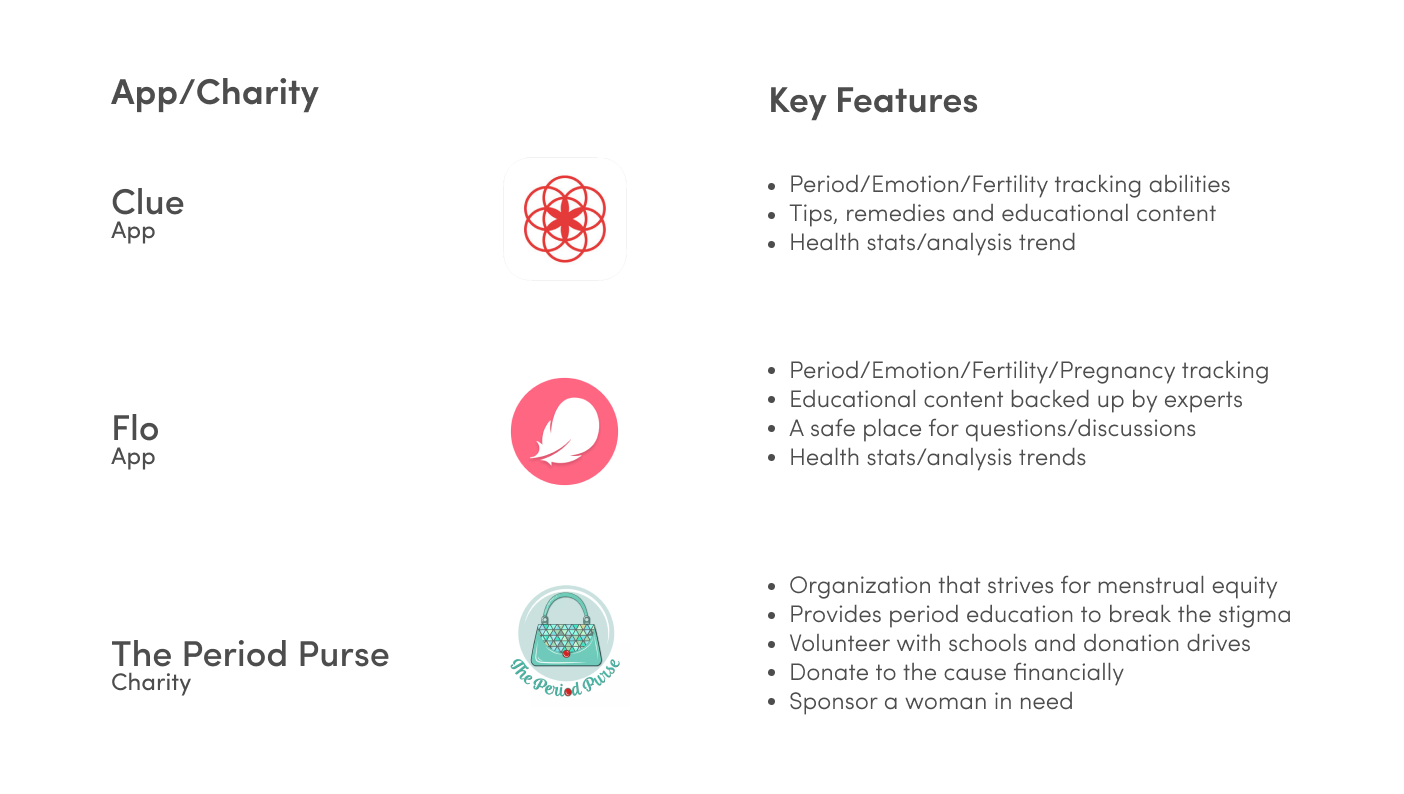
Conducting a competitive analysis allowed me to merge the common features of regular period tracking apps with the charitable actions of a non-profit organization. The goal was to create an app that women would already use; but to encourage advocacy along the way.

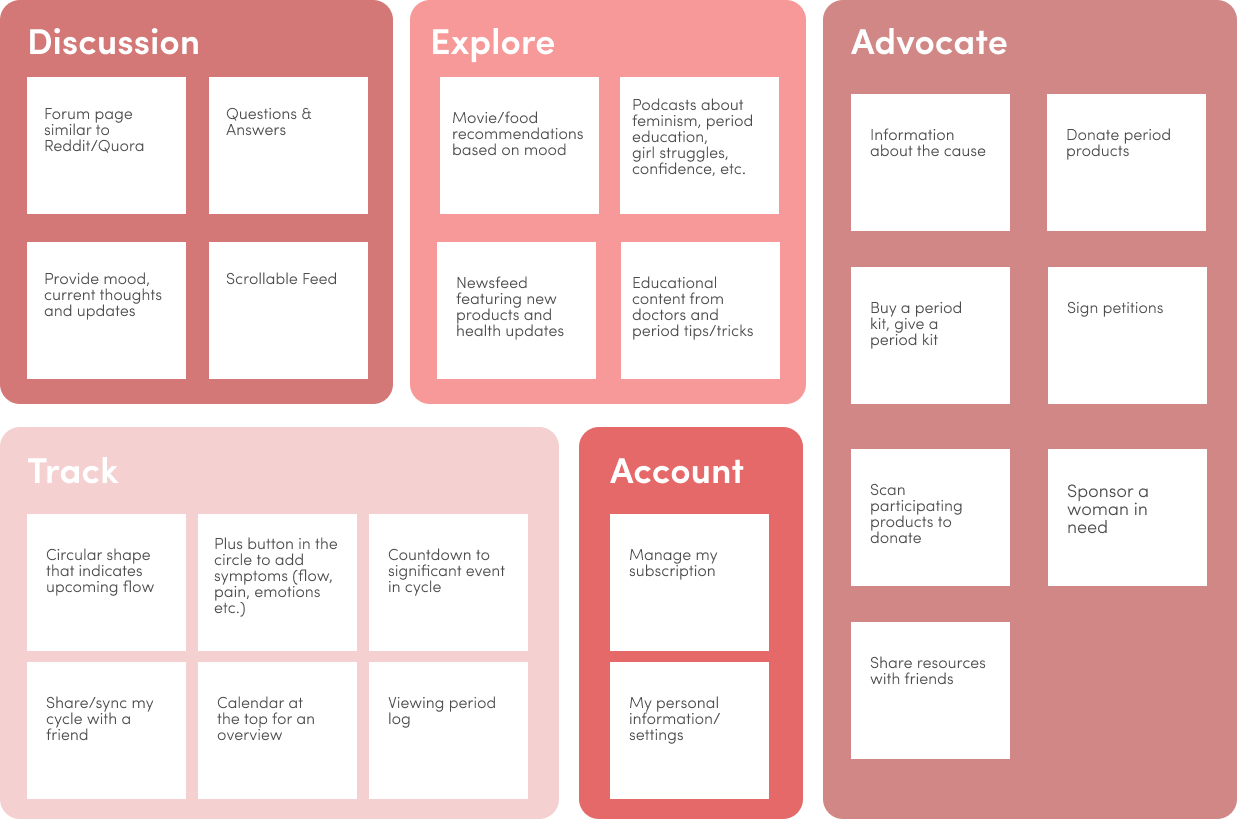
Setting a 10 minute timer, my teammate and I had a feature jamming session. Based on the feedback we received from the interviews, we brainstormed desirable features for our app that would respond to their wants and needs.

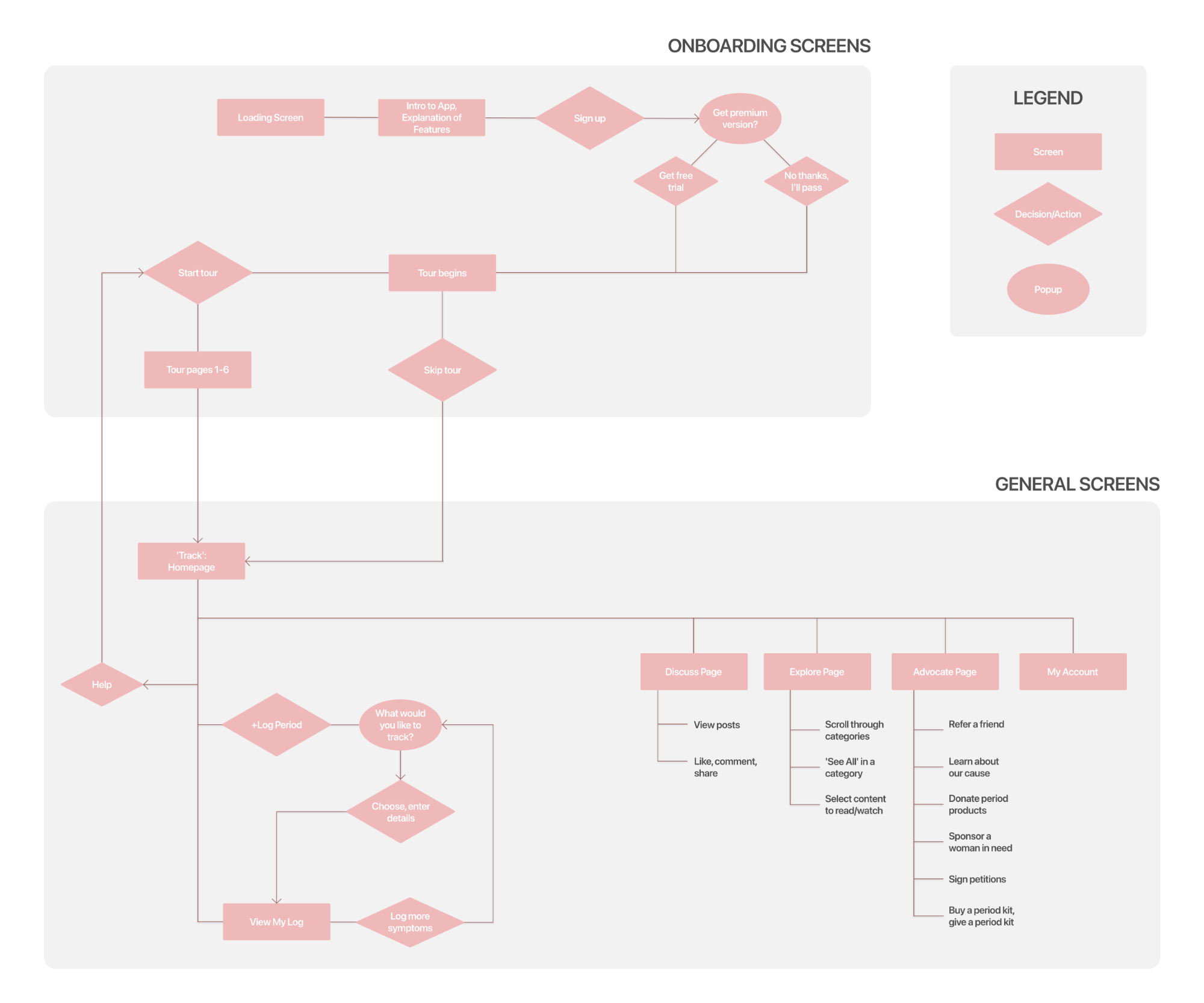
Narrowing down our key app features, we mapped out a general user flow through an onboarding process and the ability to track, discuss, explore and advocate.

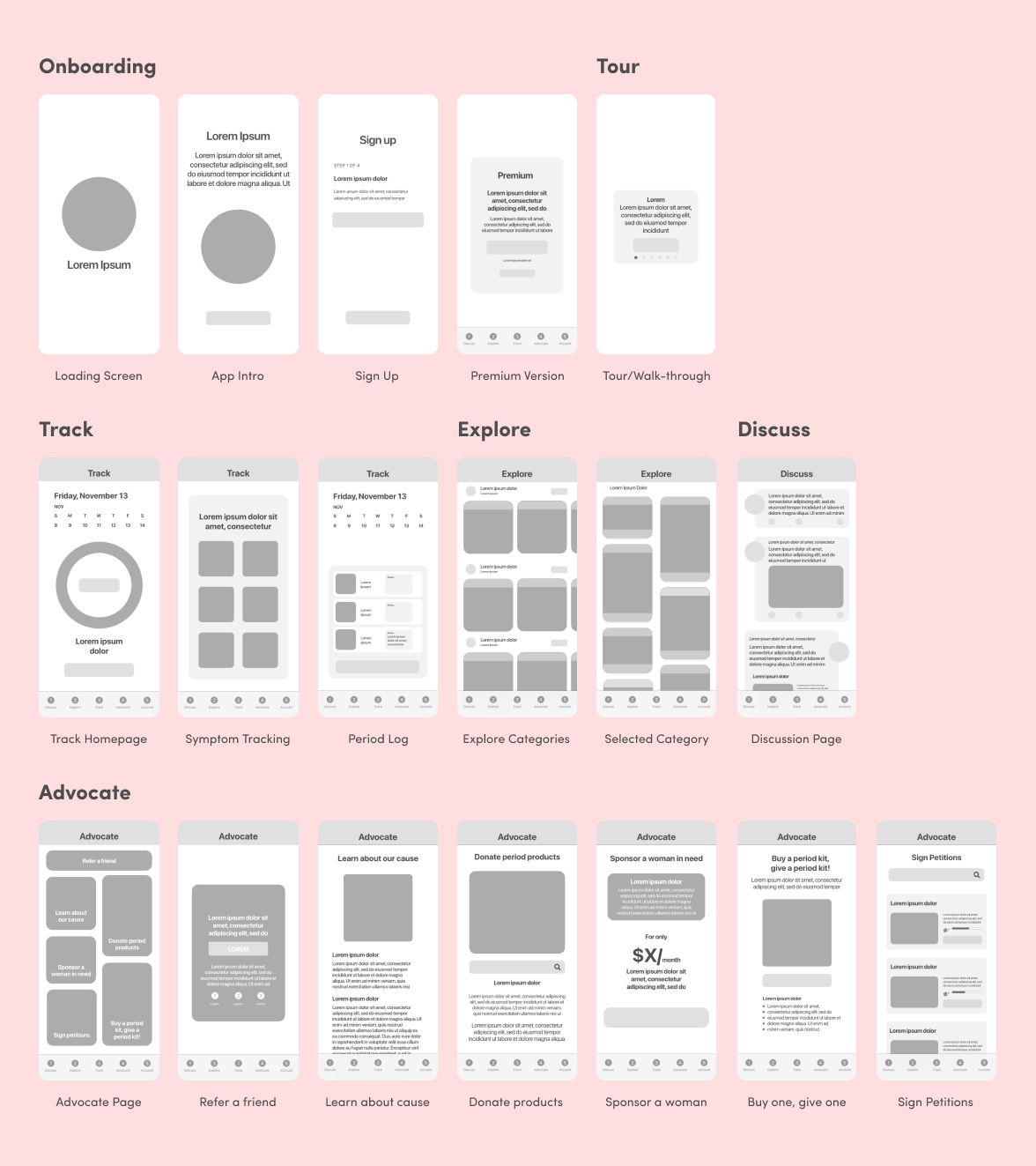
Based on the user journey map, we created low-medium fidelity mockups for our key screens: onboarding, tour, track, explore, discuss and advocate.

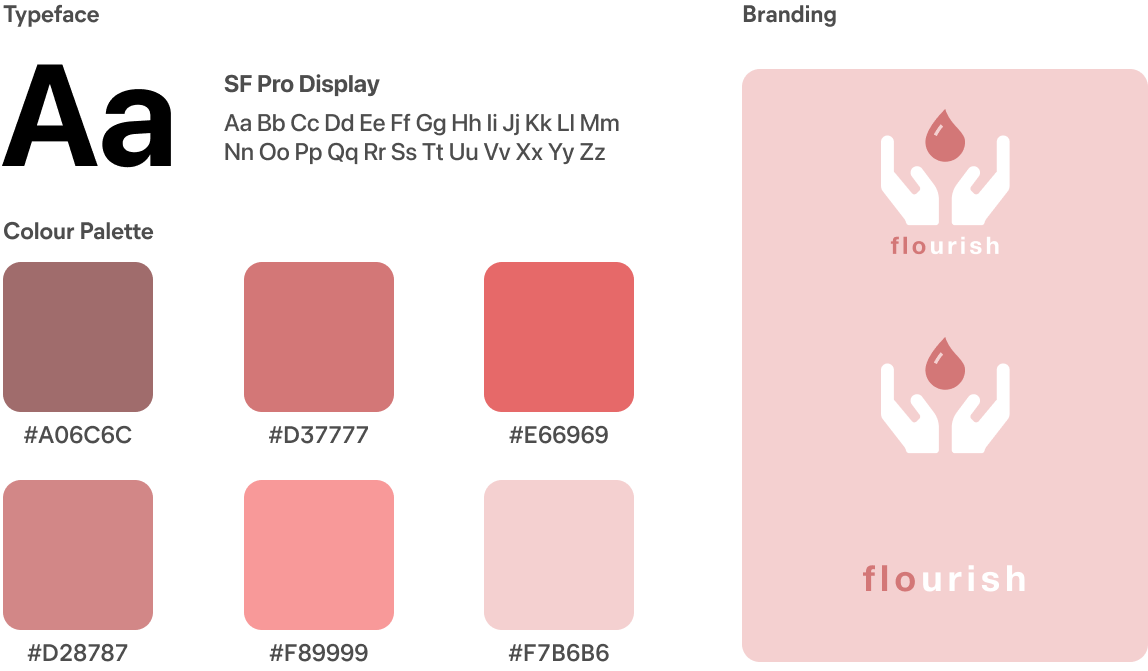
When establishing our app’s branding, we opted for a visual design that is feminine and pink to represent the strength of women. The name Flourish is a play on words to combine the flow of a period with our goals for our cause to flourish.

In the implementation phase, high-fidelity mockups, prototyping and animations were incorporated using AdobeXD.
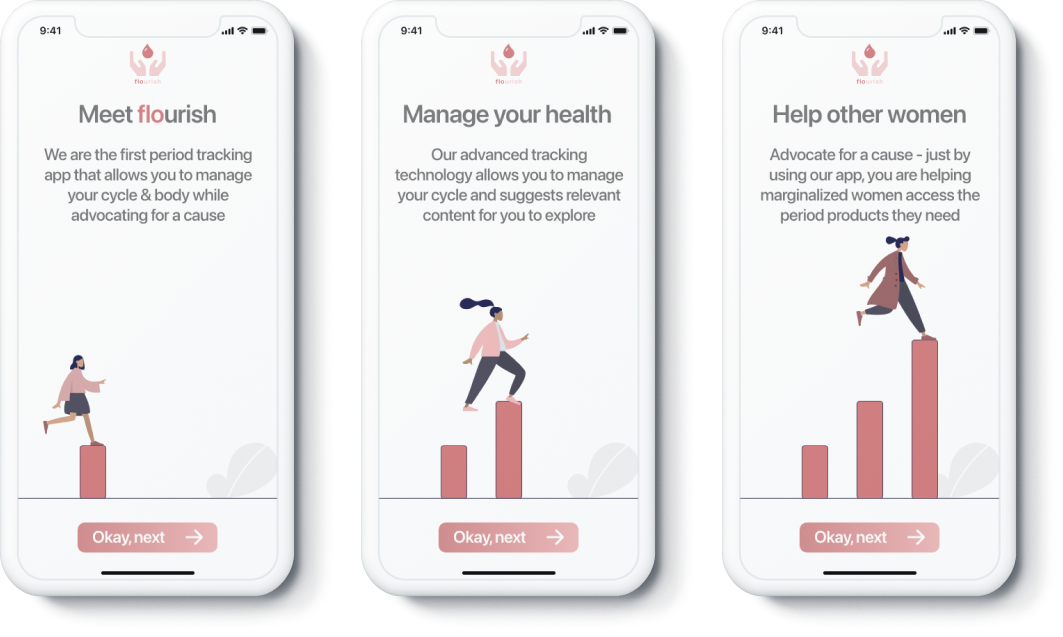
Users are greeted with engaging informative screens to introduce Flourish's mission.

An intuitive onboarding process is followed by a tour of the app.

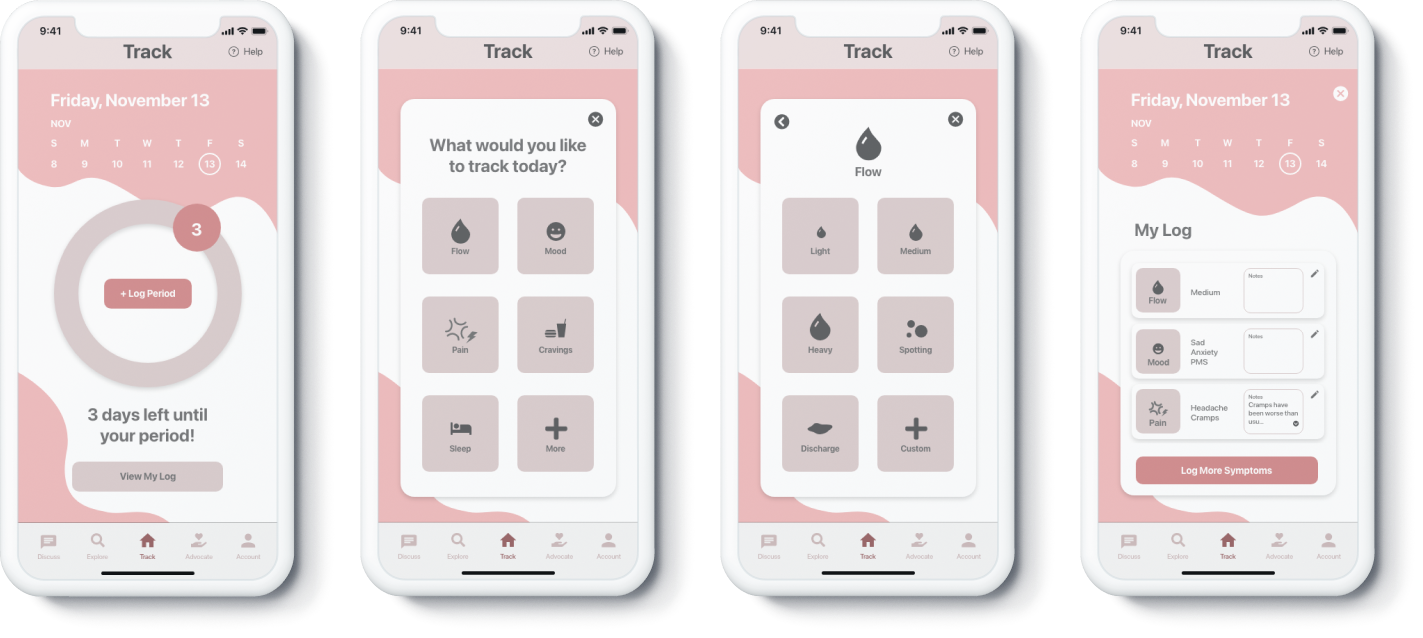
Users are able to conveniently track their period and their symptoms through an organized an easy-to-use interface.

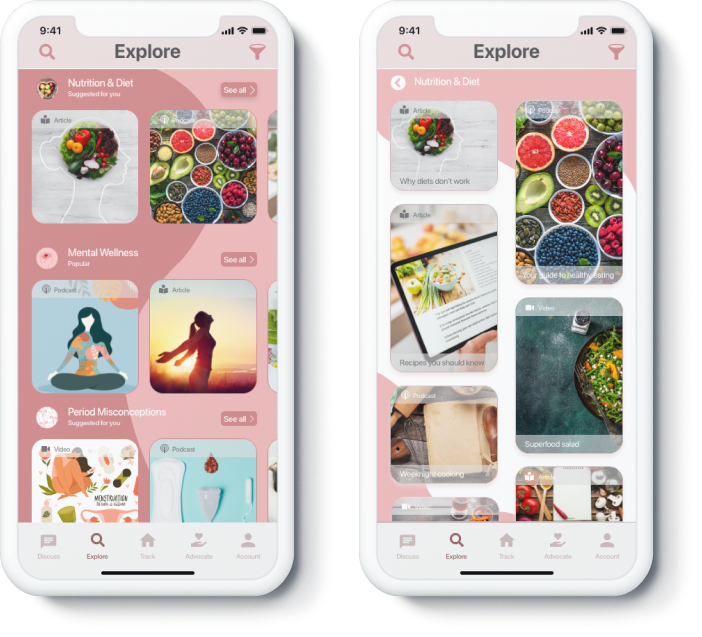
Specialized health and wellness content to help during one's period can be located on the explore page. By incorporating media like educational podcasts, videos, newsfeeds and more; Flourish is an educational hub and a community of empowered women.

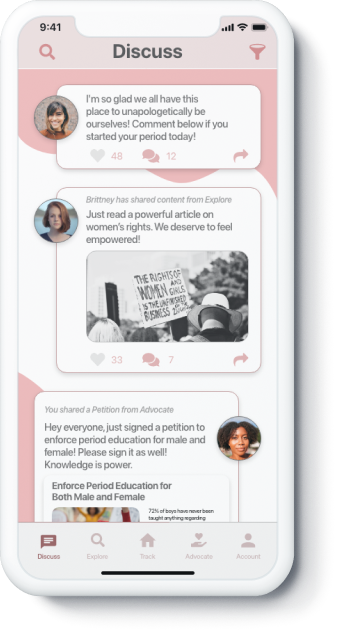
Individuals can feel a sense of a community and safety when discussing during their period.

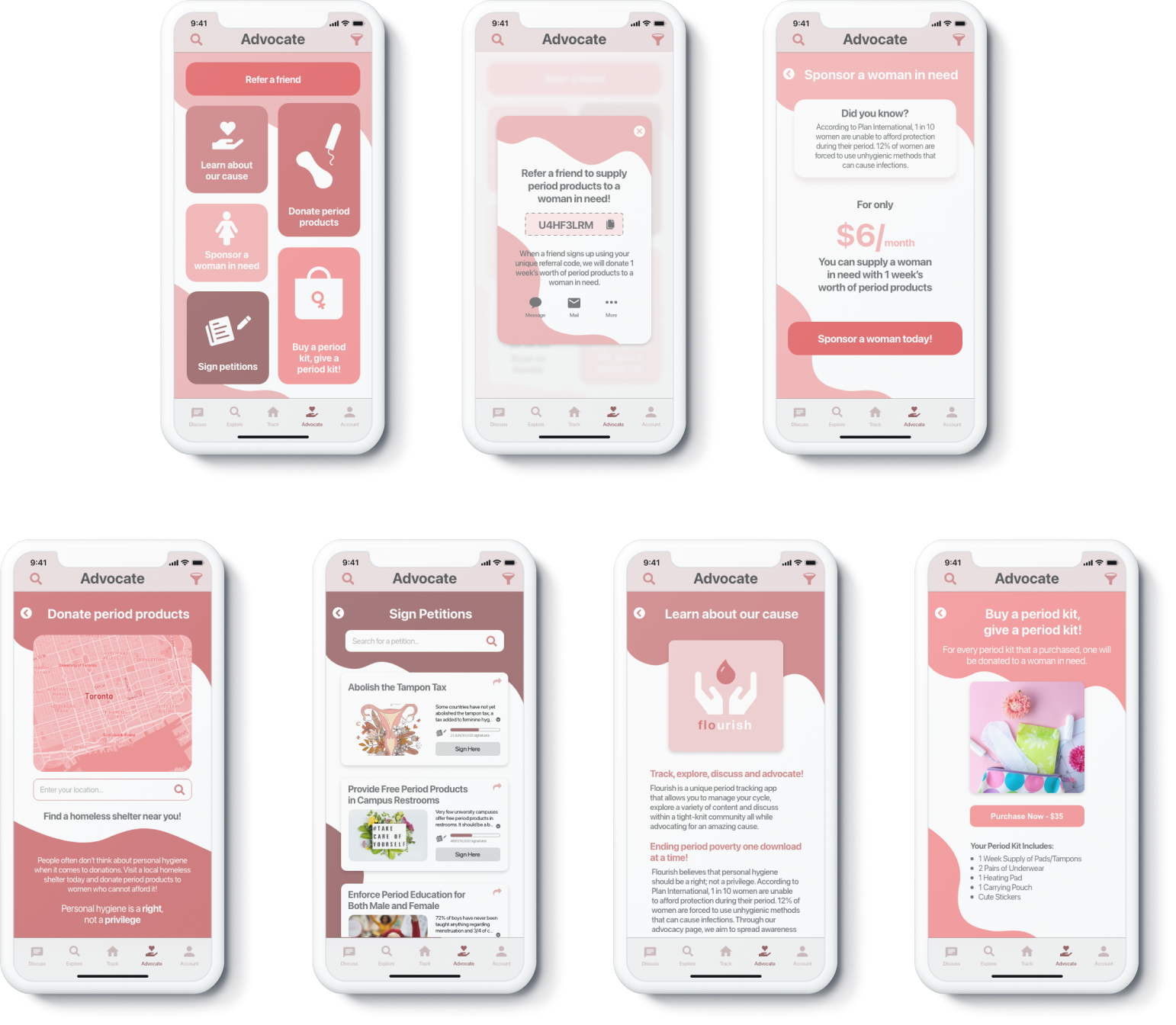
By incorporating pop culture and media like educational podcasts, videos, newsfeeds and more; Flourish is an educational hub and an empowered community that aims to advocate for change. This section inspires individuals to make positive changes by sharing petitions, making donations and staying educated. Incorporating a variety of ways to advocate allows users to contribute however they can: whether that is through donations or signing petitions.

On a larger scale, user intention and motivation needs to be kept in mind when designing apps to ensure that the message will be reached across a large audience.
Throughout this designathon, I learned how difficult it can be to design an app that not only advocates for global issues, but also benefits the users. It can be very simple to design an app that prompts users to fundraise or sign petitions, however, it is hard to motivate those who are unaware of the issue to download an app that does not affect them directly.
Ensuring inclusivity within the app should have also been prioritized. There are individuals that menstruate who may not identify as women, so using the correct pronouns when addressing certain issues should have also been considered.
If I had a chance to re-do this project, I would have conducted a more formal user research to gather more feedback from real people. Although I created personas based on a few interviews, it would have been effective if I made a survey to question users about how/if they use period tracking apps. Preceding the survey, I would have interviewed individuals of all ages who are affected by periods to gain a better understanding on their needs and concerns.
I also would have explored the UX writing further to ensure users felt comfortable using the Flourish app. Since periods can be confidential and sensitive topics, rewording the period countdown so that users don’t feel bad if they missed their period could be beneficial.