
Solution
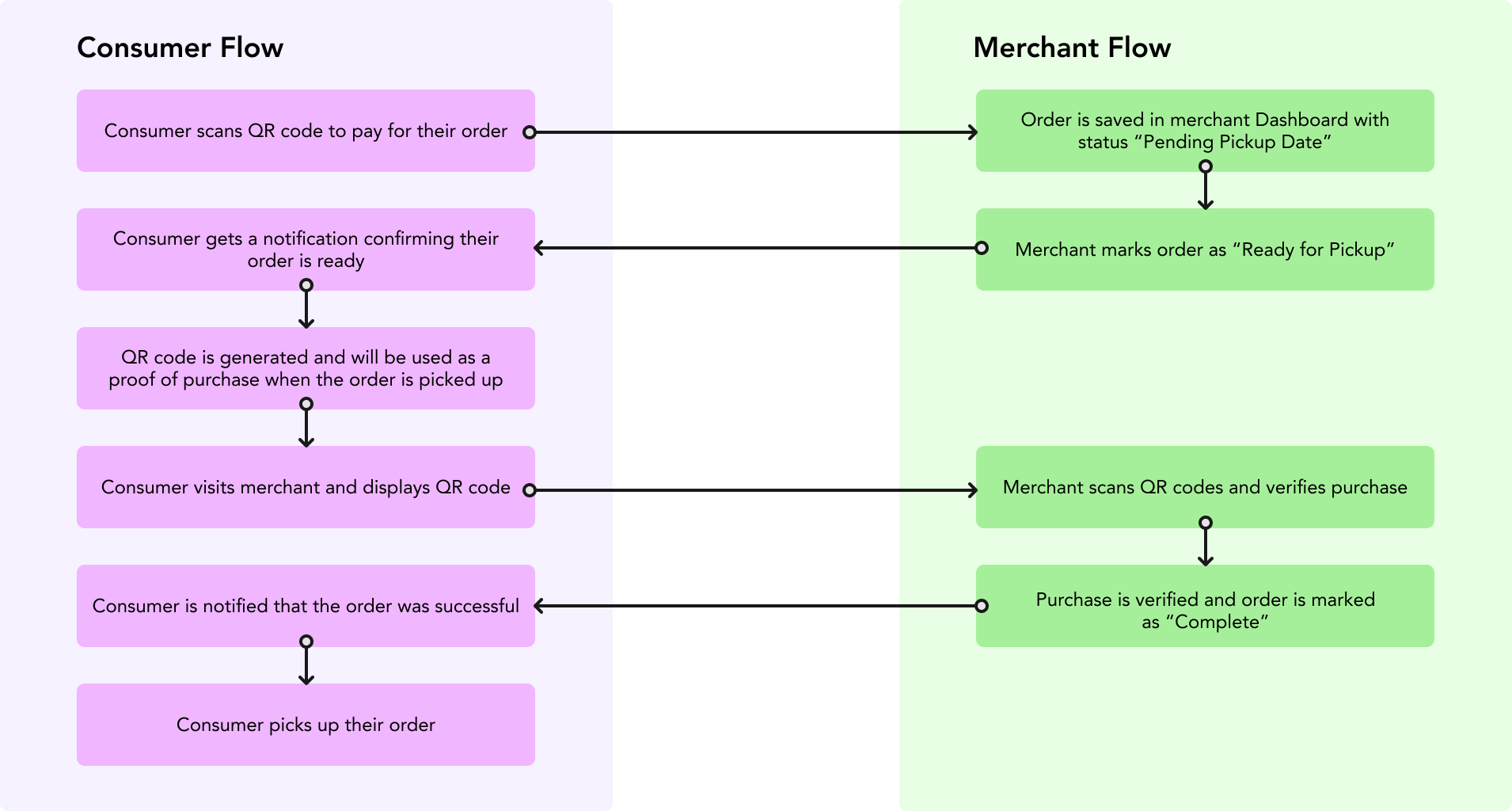
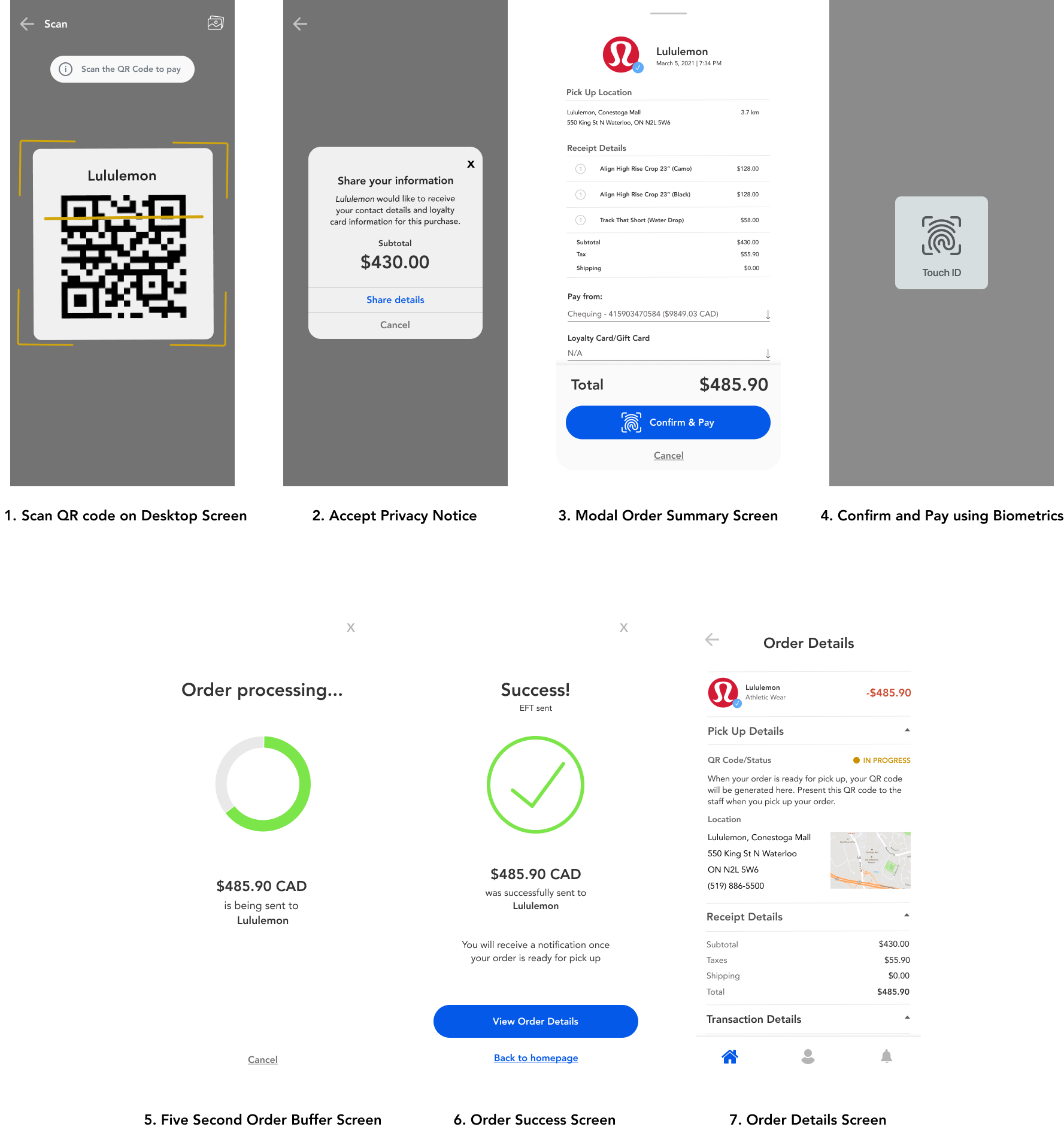
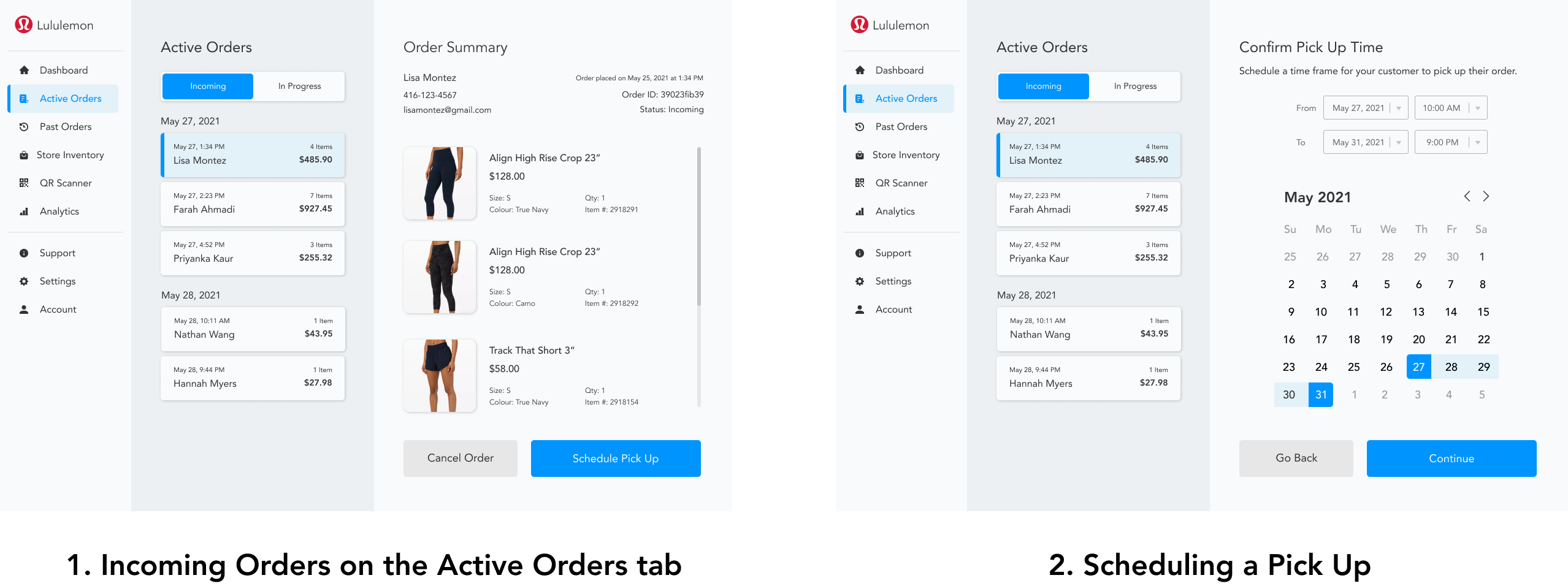
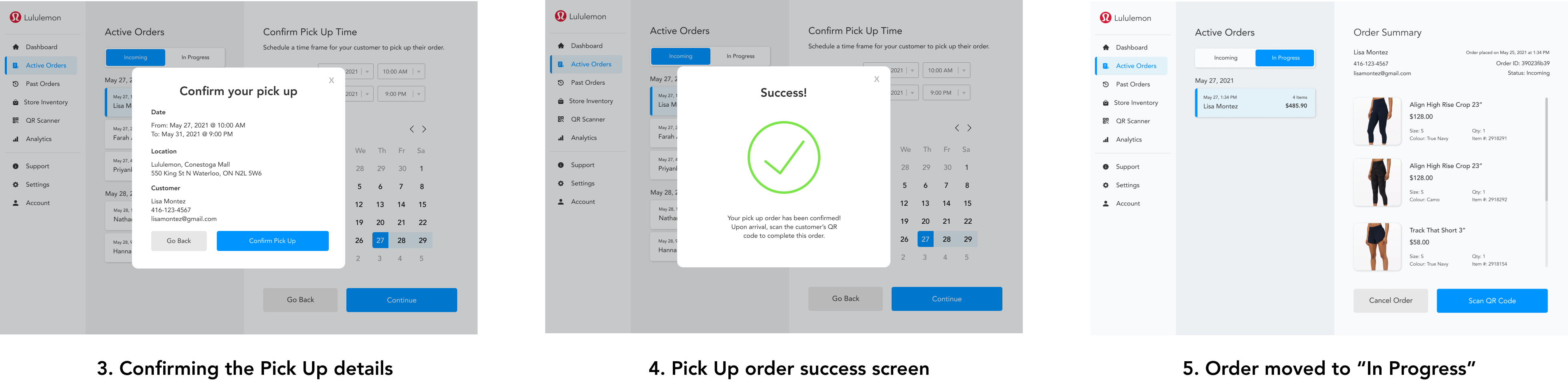
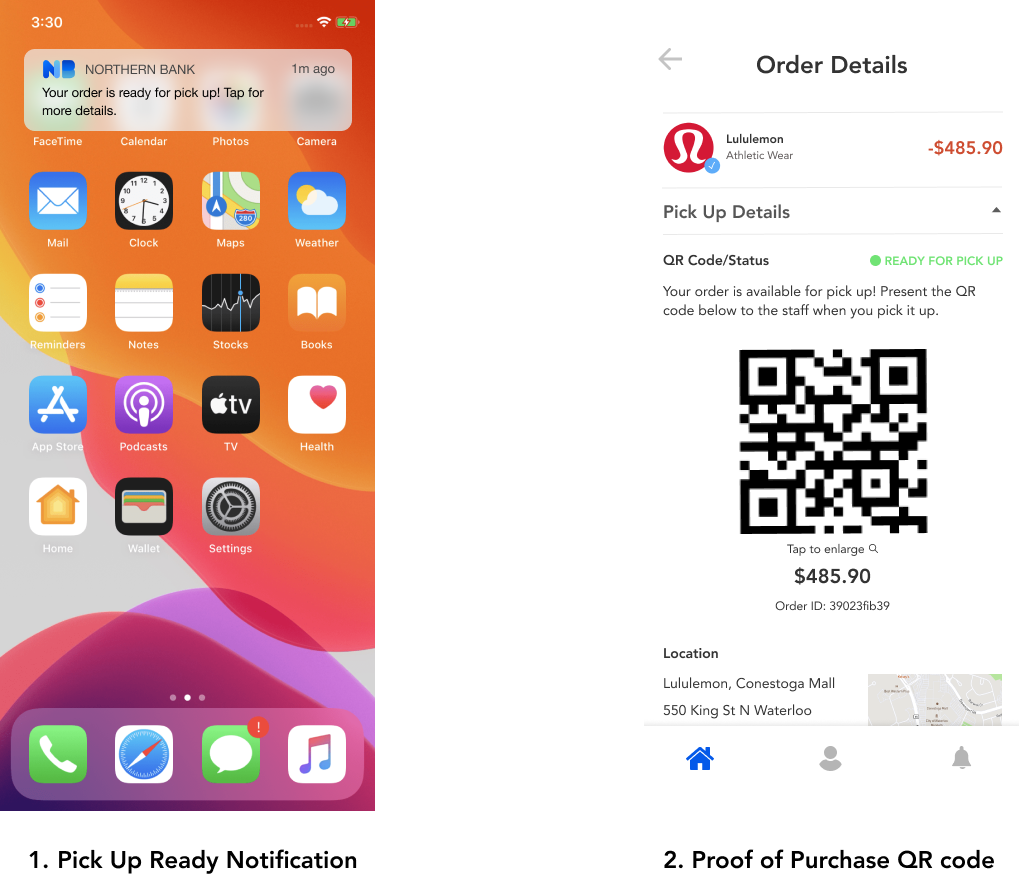
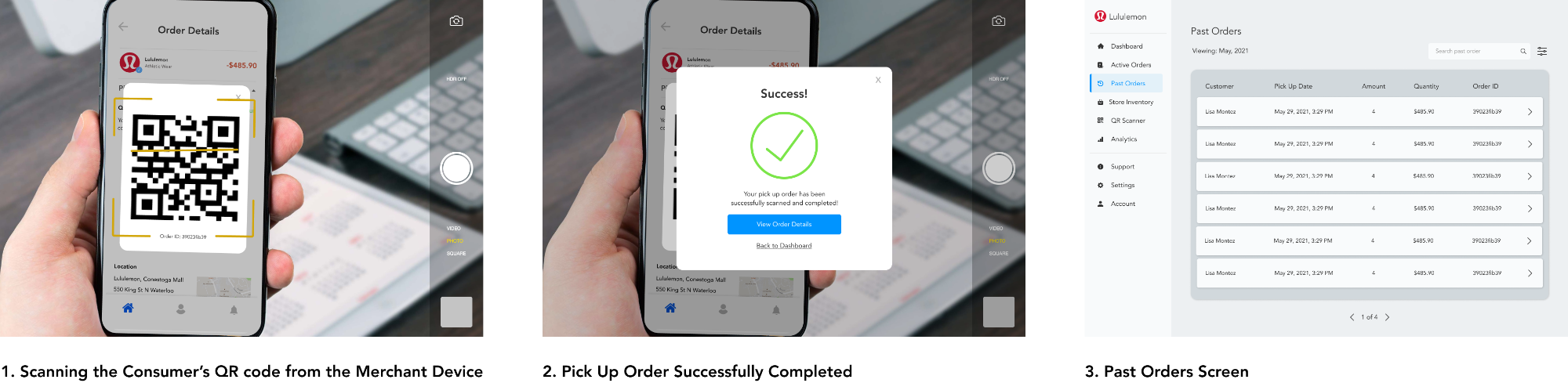
An improved eCommerce experience leveraging QR codes was proposed as a solution to the desire for more efficient and safe shopping during the pandemic.
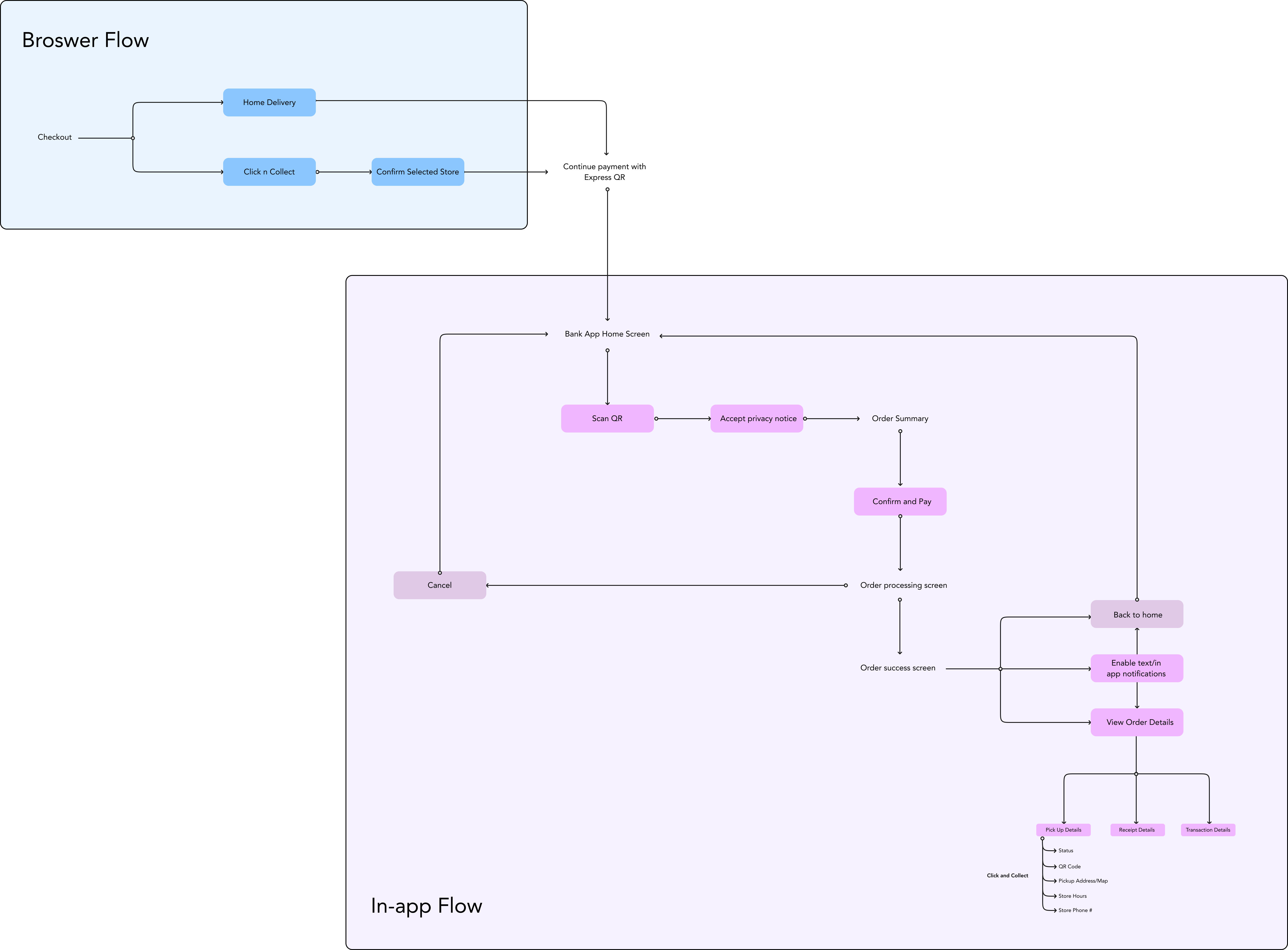
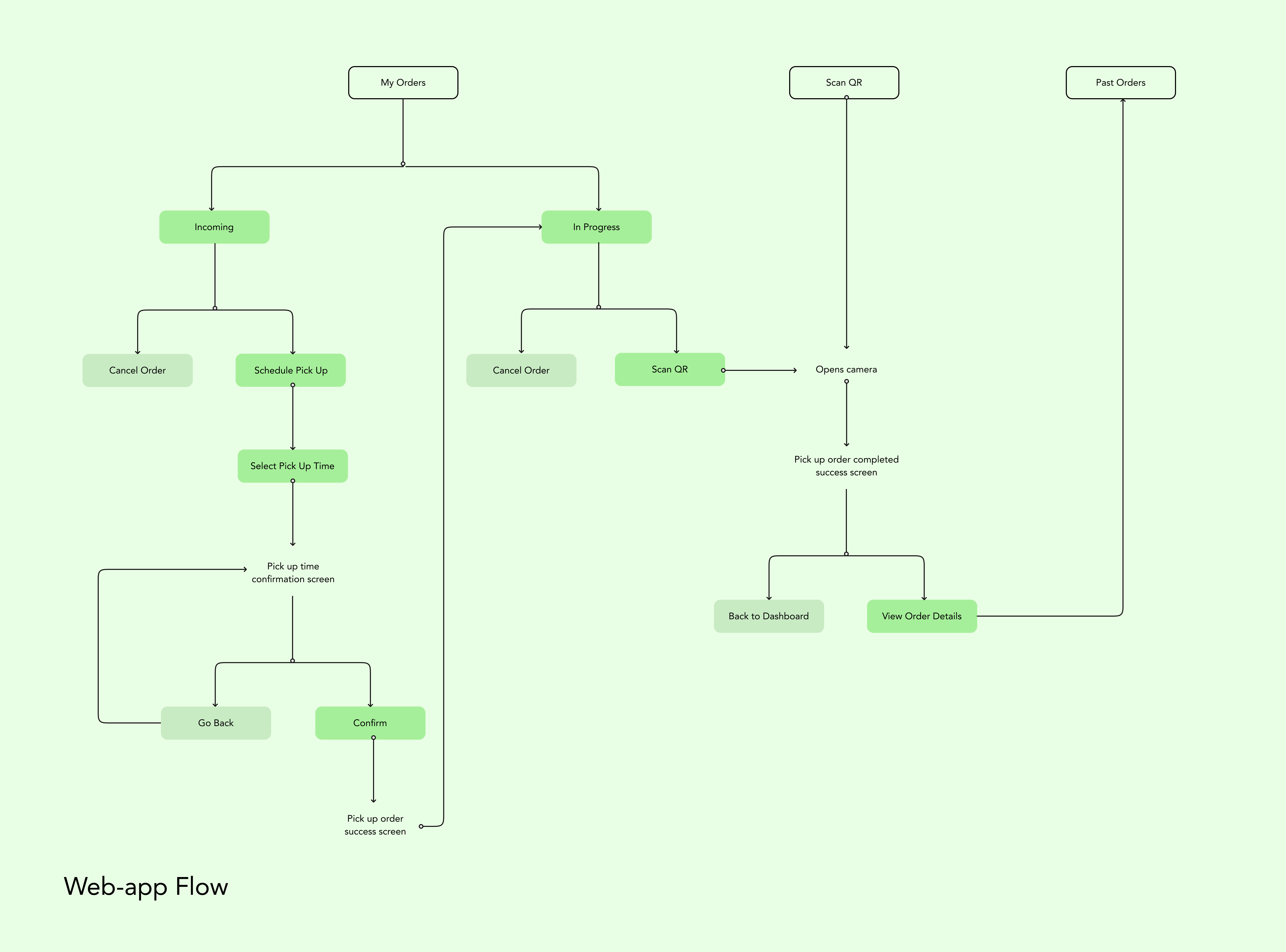
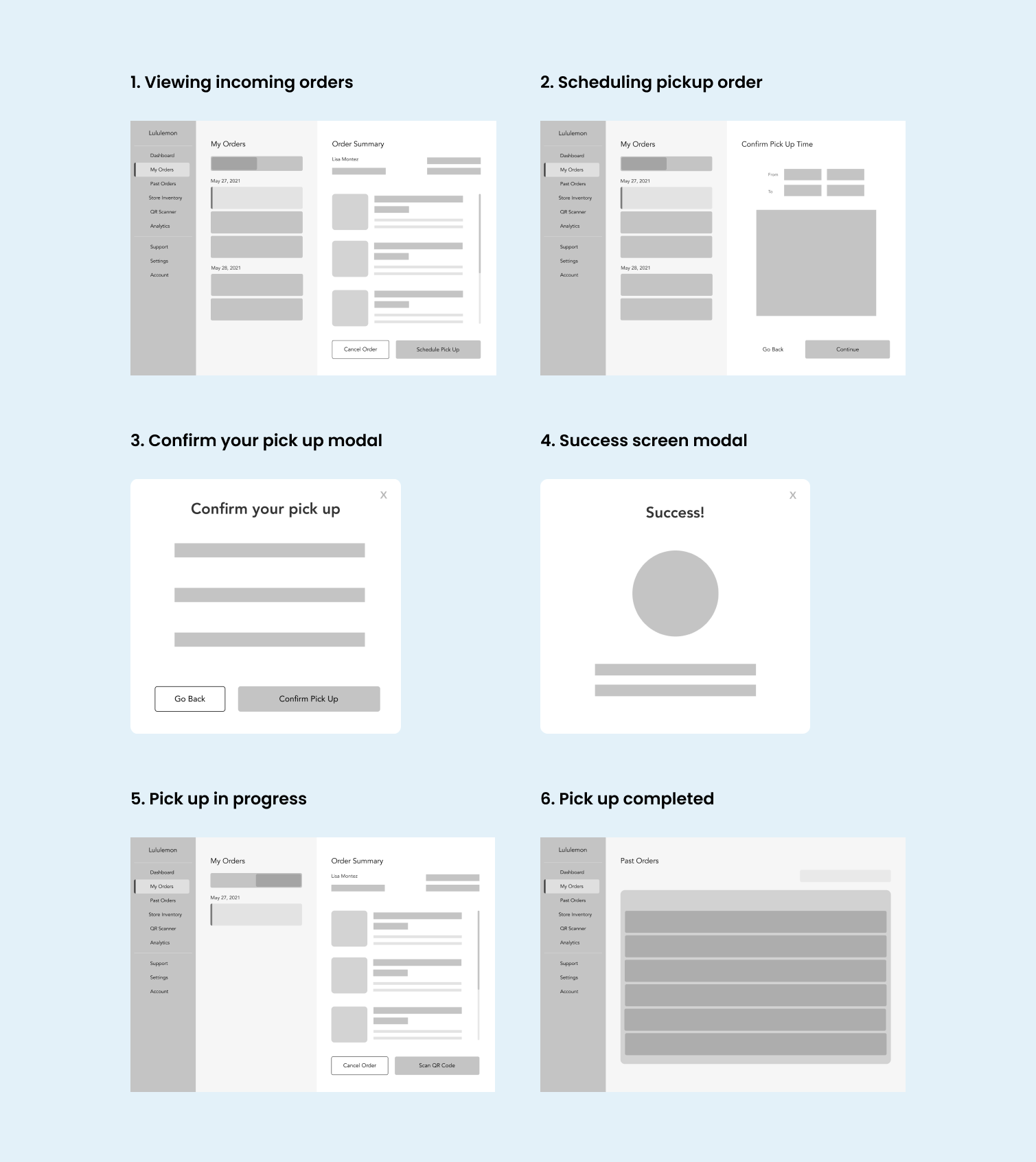
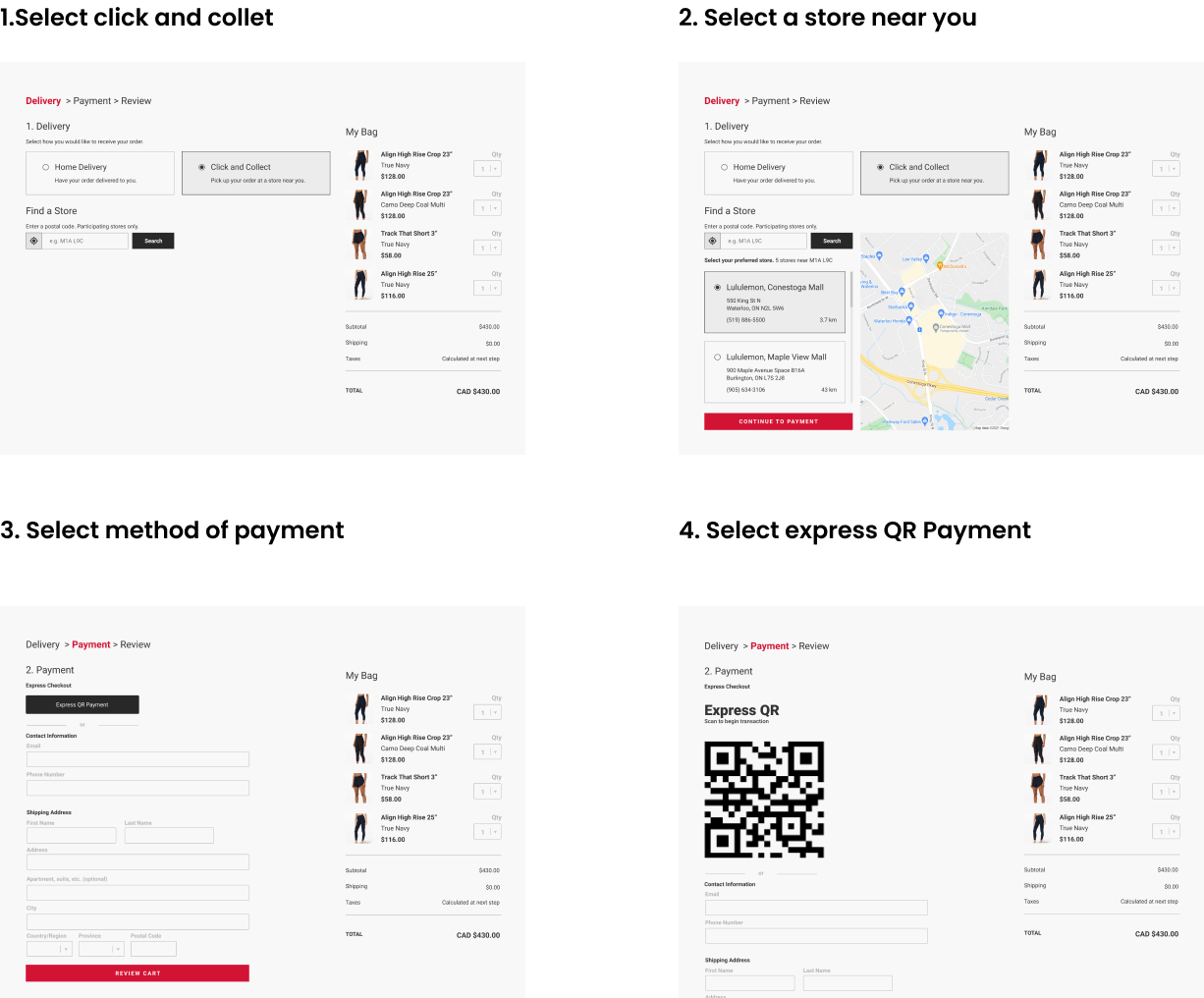
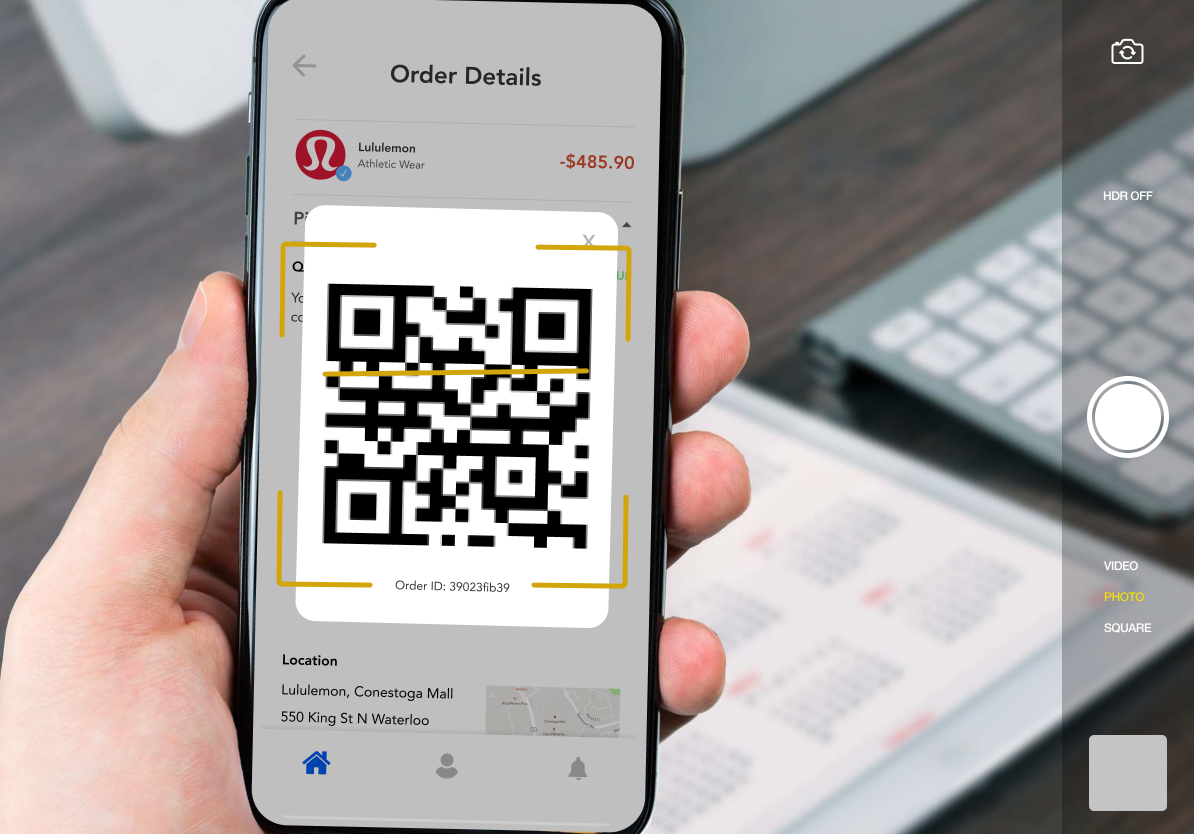
Alongside collaboration with 2 developers, I led the design an end-to-end delivery and curbside pick up flow that utilizes QR codes to streamline the online shopping process.